Difference between revisions of "Template:SGBox"
From Ouroboros Portal
(Created page with "<noinclude>A variant of the {{tl|Char37}} Template designed for use with Supergroups by Thirty7. 600px</noinclude> {| width="275" align...") |
(→Link Color Suggestions) |
||
| Line 79: | Line 79: | ||
-->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
{{{leader}}}}} | {{{leader}}}}} | ||
| + | |- | ||
| + | {{#if: {{{footnotes|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: #eeeeee | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Footnotes: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{SGBox/Color|3|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
| + | {{{footnotes}}}}} | ||
| + | |- | ||
| + | |colspan="2" style="border-bottom-right-radius: .8em; border-bottom-left-radius: .8em; -moz-border-radius-bottomright: .8em; -moz-border-radius-bottomleft: .8em; -webkit-border-bottom-right-radius: .8em; -webkit-border-bottom-left-radius: .8em; text-align: center; color: #e5e5ed; font-variant:small-caps; font-size:smaller; background-color: <!-- | ||
| + | -->{{SGBox/Color|4|{{{align|}}}}}; text-align:center; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};" | {{Link color|Template:SGBox| <!-- | ||
| + | -->{{SGBox/Color|5|{{{align|}}}}} | [ Source ]}} | ||
| + | |} | ||
| + | <noinclude> | ||
| + | {{clrl}} | ||
| + | <noinclude>A variant of the {{tl|Char37}} Template designed for use with Supergroups by [[User:Thirty7|Thirty7]]. | ||
| + | [[File:Color37.png|left|600px]]</noinclude> | ||
| + | {| width="275" align="right" cellpadding="3" cellspacing="0" style="border: 2px <!-- | ||
| + | --> {{SGBox/Color|1|{{{align|}}}}} solid; background: <!-- | ||
| + | --> {{SGBox/Color|1|{{{align|}}}}} ; border-bottom-right-radius: .8em; border-bottom-left-radius: .8em; -moz-border-radius-bottomright: .8em; -moz-border-radius-bottomleft: .8em; -webkit-border-bottom-right-radius: .8em; -webkit-border-bottom-left-radius: .8em; margin-top: -1.4em; margin: 0 0 1em 1em; font-size: 12px;color: #ffffff;" | ||
| + | |- | ||
| + | {{#if: {{{image|}}}| | ||
| + | {{!}} colspan="2" bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; color: #cccccc; text-align: center;"}}} {{!}} {{{image}}}}} | ||
| + | |- | ||
| + | | colspan="2" style="border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; text-align: center; color: #e5e5ed; font-size:larger; background-color:<!-- | ||
| + | -->{{SGBox/Color|4|{{{align|}}}}}; text-align:center; font-family:Red Circle; sans-serif; font-size: large; font-variant:small-caps; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color:black | ||
| + | }}" | '''{{{name}}}''' | ||
| + | |- | ||
| + | {{#if: {{{server|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: #eeeeee | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Server: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{SGBox/Color|3|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
| + | {{{server}}}}} | ||
| + | |- | ||
| + | {{#if: {{{founder|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: #eeeeee | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Founder(s): | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{SGBox/Color|3|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
| + | {{{founder}}}}} | ||
| + | |- | ||
| + | {{#if: {{{founded|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: #eeeeee | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Founded on: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{SGBox/Color|3|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
| + | {{{founded}}}}} | ||
| + | |- | ||
| + | | colspan="2" style="border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; text-align: center; color: #e5e5ed; background-color:<!-- | ||
| + | -->{{SGBox/Color|4|{{{align|}}}}}; text-align:center; font-size:8pt;<!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color:black | ||
| + | }}" | '''Leadership Data''' | ||
| + | |- | ||
| + | {{#if: {{{leader|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: #eeeeee | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Group Leader(s): | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{SGBox/Color|3|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
| + | {{{leader}}}}} | ||
| + | |- | ||
| + | | colspan="2" style="border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; text-align: center; color: #e5e5ed; background-color:<!-- | ||
| + | -->{{SGBox/Color|4|{{{align|}}}}}; text-align:center; font-size:8pt;<!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color:black | ||
| + | }}" | '''Appearance Data''' | ||
| + | |- | ||
| + | {{#if: {{{primcolor|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: #eeeeee | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Primary Color: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{SGBox/Color|3|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
| + | {{{leader}}}}} | ||
| + | |- | ||
| + | {{#if: {{{scndcolor|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: #eeeeee | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Secondary Color: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{SGBox/Color|3|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
| + | {{{scndcolor}}}}} | ||
| + | |- | ||
| + | {{#if: {{{symbol|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{SGBox/Color|2|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; <!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: #eeeeee | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Group Logo: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{SGBox/Color|3|{{{align|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}};"}}} {{!}} | ||
| + | {{{symbol}}}}} | ||
| + | |- | ||
| + | | colspan="2" style="border-top: 1px solid <!-- | ||
| + | -->{{SGBox/Color|1|{{{align|}}}}}; text-align: center; color: #e5e5ed; background-color:<!-- | ||
| + | -->{{SGBox/Color|4|{{{align|}}}}}; text-align:center; font-size:8pt;<!-- | ||
| + | -->{{#switch:{{{align|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color:black | ||
| + | }}" | '''Additional Data''' | ||
|- | |- | ||
{{#if: {{{footnotes|}}}| | {{#if: {{{footnotes|}}}| | ||
Revision as of 07:25, 18 December 2011
A variant of the {{Char37}} Template designed for use with Supergroups by Thirty7.
| {{{name}}} | |
| Section Name | |
| [ Source ] |
A variant of the {{Char37}} Template designed for use with Supergroups by Thirty7.
| {{{name}}} | |
| Leadership Data | |
| Appearance Data | |
| Additional Data | |
| [ Source ] |
Link Color Suggestions
It is suggested that Links used within the SG Box be changed from the default Wiki colors, due to them often being difficult to read. To do this, instead of using the standard double square bracket to enclose the link, use {{Link color|LINK|COLOR|TEXT}} where LINK is the Wiki code for the link (without square brackets), COLOR is the desired color, and TEXT is the way you want it to appear on the page. Suggested colors are as follows:
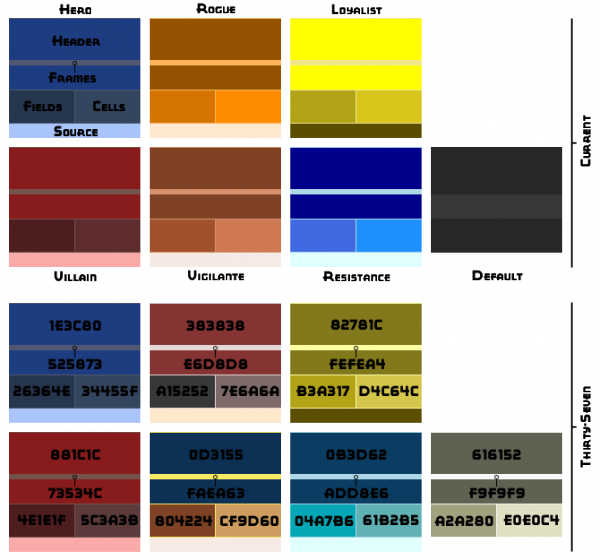
- For Villain boxes: Red (Red)
- For Hero boxes: Skyblue (Skyblue)
- For Vigilante boxes: Khaki (Khaki)
- For Rogue boxes: Black (Duh!)
- For Loyalist boxes: Yellow (Yellow)
- And for Resistance boxes: Cyan (Cyan)
{{SGBox
| align = (Hero/Villain/Vigilante/Rogue/Loyalist/Resistance)
| server =
| image =
| name =
| founder =
| founded =
| primcolor =
| scndcolor =
| description =
| motto =
| footnotes =
}}