Difference between revisions of "Template:CharAlt"
From Ouroboros Portal
m (sizing) |
(altering Loyalist field colors to black) |
||
| (22 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
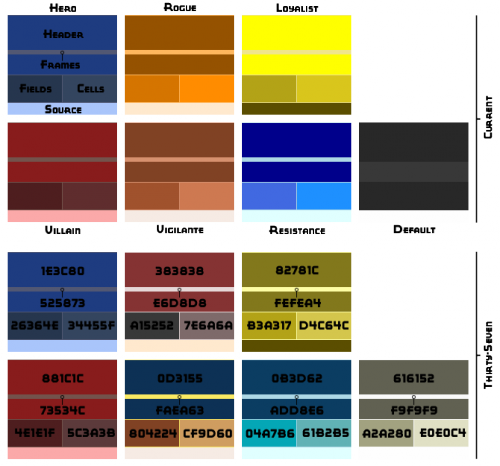
| − | <noinclude> | + | <noinclude>An alternate version of the {{tl|Character}} Template using different colors (designed by [[User:Thirty7|Thirty7]]). |
| − | [[File:Color37.png|left| | + | [[File:Color37.png|left|500px]]</noinclude> |
{| width="275" align="right" cellpadding="3" cellspacing="0" style="border: 2px <!-- | {| width="275" align="right" cellpadding="3" cellspacing="0" style="border: 2px <!-- | ||
| − | --> {{ | + | --> {{CharAlt/Color|1|{{{type|}}}}} solid; background: <!-- |
| − | --> {{ | + | --> {{CharAlt/Color|1|{{{type|}}}}} ; border-bottom-right-radius: .8em; border-bottom-left-radius: .8em; -moz-border-radius-bottomright: .8em; -moz-border-radius-bottomleft: .8em; -webkit-border-bottom-right-radius: .8em; -webkit-border-bottom-left-radius: .8em; margin-top: -1.4em; margin: 0 0 1em 1em; font-size: 12px;color: #ffffff;" |
|- | |- | ||
{{#if: {{{image|}}}| | {{#if: {{{image|}}}| | ||
{{!}} colspan="2" bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} colspan="2" bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; color: #cccccc; text-align: center;"}}} {{!}} {{{image}}}}}<!-- |
embedding categories | embedding categories | ||
| Line 29: | Line 29: | ||
|- | |- | ||
| colspan="2" style="border-top: 1px solid <!-- | | colspan="2" style="border-top: 1px solid <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; text-align: center; color: #e5e5ed; font-size:larger; background-color:<!-- |
| − | -->{{ | + | -->{{CharAlt/Color|4|{{{type|}}}}}; text-align:center; font-family:Red Circle; sans-serif; font-size: large; font-variant:small-caps; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color:black | + | |loyalist = color: black |
}}" | '''{{{name}}}''' | }}" | '''{{{name}}}''' | ||
|- | |- | ||
{{#if: {{{player|}}}| | {{#if: {{{player|}}}| | ||
{{!}} style="text-align: center; background:<!-- | {{!}} style="text-align: center; background:<!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|4|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color:black | + | |loyalist = color: black |
}}" colspan=2 {{!}} '''Player: {{{player}}}'''}} | }}" colspan=2 {{!}} '''Player: {{{player}}}'''}} | ||
|- | |- | ||
{{#if: {{{origin|}}}| | {{#if: {{{origin|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Origin: | }};"}}} {{!}} Origin: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{origin}}}}} | {{{origin}}}}} | ||
|- | |- | ||
{{#if: {{{archetype|}}}| | {{#if: {{{archetype|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Archetype: | }};"}}} {{!}} Archetype: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{archetype}}}}} | {{{archetype}}}}} | ||
|- | |- | ||
{{#if: {{{level|}}}| | {{#if: {{{level|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
| − | }};"}}} {{!}} | + | }};"}}} {{!}} Level: |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{level}}}}} | {{{level}}}}} | ||
|- | |- | ||
{{#if: {{{sg|}}}| | {{#if: {{{sg|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} <!-- | }};"}}} {{!}} <!-- | ||
-->{{#switch:{{{type|}}} |Hero |hero = Super Group: |Villain |villain = Villain Group: |Super Group:}} | -->{{#switch:{{{type|}}} |Hero |hero = Super Group: |Villain |villain = Villain Group: |Super Group:}} | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{sg}}}}} | {{{sg}}}}} | ||
|- | |- | ||
| colspan="2" style="border-top: 1px solid <!-- | | colspan="2" style="border-top: 1px solid <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; text-align: center; color: #e5e5ed; background-color:<!-- |
| − | -->{{ | + | -->{{CharAlt/Color|4|{{{type|}}}}}; text-align:center; font-size:8pt;<!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| Line 122: | Line 115: | ||
{{#if: {{{realname|}}}| | {{#if: {{{realname|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Real Name: | }};"}}} {{!}} Real Name: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{realname}}}}} | {{{realname}}}}} | ||
|- | |- | ||
{{#if: {{{aliases|}}}| | {{#if: {{{aliases|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Known Aliases: | }};"}}} {{!}} Known Aliases: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{aliases}}}}} | {{{aliases}}}}} | ||
|- | |- | ||
{{#if: {{{species|}}}| | {{#if: {{{species|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Species: | }};"}}} {{!}} Species: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{species}}}}} | {{{species}}}}} | ||
|- | |- | ||
{{#if: {{{dob|}}}| | {{#if: {{{dob|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Date of Birth: | }};"}}} {{!}} Date of Birth: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{dob}}}}} | {{{dob}}}}} | ||
| + | |- | ||
| + | {{#if: {{{age|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- | ||
| + | -->{{#switch:{{{type|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: black | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Age: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} | ||
| + | {{{age}}}}} | ||
|- | |- | ||
{{#if: {{{height|}}}| | {{#if: {{{height|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Height: | }};"}}} {{!}} Height: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{height}}}}} | {{{height}}}}} | ||
|- | |- | ||
{{#if: {{{weight|}}}| | {{#if: {{{weight|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Weight: | }};"}}} {{!}} Weight: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{weight}}}}} | {{{weight}}}}} | ||
|- | |- | ||
{{#if: {{{eyes|}}}| | {{#if: {{{eyes|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Eye Color: | }};"}}} {{!}} Eye Color: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{eyes}}}}} | {{{eyes}}}}} | ||
|- | |- | ||
{{#if: {{{hair|}}}| | {{#if: {{{hair|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Hair Color: | }};"}}} {{!}} Hair Color: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{hair}}}}} | {{{hair}}}}} | ||
| + | |- | ||
| + | {{#if: {{{religion|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- | ||
| + | -->{{#switch:{{{type|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: black | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Religious Affiliation: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} | ||
| + | {{{religion}}}}} | ||
| + | |- | ||
| + | {{#if: {{{sexuality|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- | ||
| + | -->{{#switch:{{{type|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: black | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Sexual Orientation: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} | ||
| + | {{{sexuality}}}}} | ||
| + | |- | ||
| + | {{#if: {{{marital|}}}| | ||
| + | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- | ||
| + | -->{{#switch:{{{type|}}} | ||
| + | |Loyalist | ||
| + | |loyalist = color: black | ||
| + | |color: #cccccc | ||
| + | }};"}}} {{!}} Marital Status: | ||
| + | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- | ||
| + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} | ||
| + | {{{marital}}}}} | ||
|- | |- | ||
| colspan="2" style="border-top: 1px solid <!-- | | colspan="2" style="border-top: 1px solid <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; text-align: center; color: #e5e5ed; background-color: <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|4|{{{type|}}}}}; text-align:center; font-size:8pt;<!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| Line 251: | Line 304: | ||
{{#if: {{{nationality|}}}| | {{#if: {{{nationality|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Nationality: | }};"}}} {{!}} Nationality: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{nationality}}}}} | {{{nationality}}}}} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
{{#if: {{{birthplace|}}}| | {{#if: {{{birthplace|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Place of Birth: | }};"}}} {{!}} Place of Birth: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{birthplace}}}}} | {{{birthplace}}}}} | ||
|- | |- | ||
| − | {{#if: {{{ | + | {{#if: {{{baseofop|}}}| |
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Base of Operations: | }};"}}} {{!}} Base of Operations: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
| − | {{{ | + | {{{baseofop}}}}} |
|- | |- | ||
| − | {{#if: {{{ | + | {{#if: {{{occupation|}}}| |
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
| − | }};"}}} {{!}} | + | }};"}}} {{!}} Occupation: |
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
| − | {{{ | + | {{{occupation}}}}} |
|- | |- | ||
{{#if: {{{relatives|}}}| | {{#if: {{{relatives|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
| − | }};"}}} {{!}} | + | }};"}}} {{!}} Relations: |
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{relatives}}}}} | {{{relatives}}}}} | ||
|- | |- | ||
|colspan="2" style="border-top: 1px solid <!-- | |colspan="2" style="border-top: 1px solid <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; text-align: center; color: #e5e5ed; background-color:<!-- |
| − | -->{{ | + | -->{{CharAlt/Color|4|{{{type|}}}}}; text-align:center; font-size:8pt;<!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
|loyalist = color:black | |loyalist = color:black | ||
| − | }}" | ''' | + | }}" | '''Powers Data''' |
|- | |- | ||
{{#if: {{{powers|}}}| | {{#if: {{{powers|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Known Powers: | }};"}}} {{!}} Known Powers: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{powers}}}}} | {{{powers}}}}} | ||
|- | |- | ||
{{#if: {{{abilities|}}}| | {{#if: {{{abilities|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Known Abilities: | }};"}}} {{!}} Known Abilities: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{abilities}}}}} | {{{abilities}}}}} | ||
|- | |- | ||
{{#if: {{{equipment|}}}| | {{#if: {{{equipment|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Known Equipment: | }};"}}} {{!}} Known Equipment: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{equipment}}}}} | {{{equipment}}}}} | ||
|- | |- | ||
{{#if: {{{footnotes|}}}| | {{#if: {{{footnotes|}}}| | ||
{{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#222222; style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|2|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; border-right: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}}; <!-- |
-->{{#switch:{{{type|}}} | -->{{#switch:{{{type|}}} | ||
|Loyalist | |Loyalist | ||
| − | |loyalist = color: | + | |loyalist = color: black |
|color: #cccccc | |color: #cccccc | ||
}};"}}} {{!}} Footnotes: | }};"}}} {{!}} Footnotes: | ||
{{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | {{!}} bgcolor={{{bgcolor_value|#2B2B2B style="background: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|3|{{{type|}}}}}; padding-left:6px; padding-right:6px; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};"}}} {{!}} |
{{{footnotes}}}}} | {{{footnotes}}}}} | ||
|- | |- | ||
|colspan="2" style="border-bottom-right-radius: .8em; border-bottom-left-radius: .8em; -moz-border-radius-bottomright: .8em; -moz-border-radius-bottomleft: .8em; -webkit-border-bottom-right-radius: .8em; -webkit-border-bottom-left-radius: .8em; text-align: center; color: #e5e5ed; font-variant:small-caps; font-size:smaller; background-color: <!-- | |colspan="2" style="border-bottom-right-radius: .8em; border-bottom-left-radius: .8em; -moz-border-radius-bottomright: .8em; -moz-border-radius-bottomleft: .8em; -webkit-border-bottom-right-radius: .8em; -webkit-border-bottom-left-radius: .8em; text-align: center; color: #e5e5ed; font-variant:small-caps; font-size:smaller; background-color: <!-- | ||
| − | -->{{ | + | -->{{CharAlt/Color|4|{{{type|}}}}}; text-align:center; border-top: 1px solid <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|1|{{{type|}}}}};" | {{Link color|Template:CharAlt| <!-- |
| − | -->{{ | + | -->{{CharAlt/Color|5|{{{type|}}}}} | [ Source ]}} |
|} | |} | ||
<noinclude> | <noinclude> | ||
| + | {{clrl}} | ||
| + | == Link Color Suggestions == | ||
| + | It is suggested that Links used within the Character Box be changed from the default Wiki colors, due to them often being difficult to read. To do this, instead of using the standard double square bracket to enclose the link, use <nowiki>{{Link color|LINK|COLOR|TEXT}}</nowiki> where LINK is the Wiki code for the link (without square brackets), COLOR is the desired color, and TEXT is the way you want it to appear on the page. Suggested colors are as follows: | ||
| + | * For Villain boxes: Red ({{color|red|Red}}) | ||
| + | * For Hero boxes: Skyblue ({{color|skyblue|Skyblue}}) | ||
| + | * For Vigilante boxes: Khaki ({{color|khaki|Khaki}}) | ||
| + | * For Rogue boxes: Black ({{color|Black|Duh!}}) | ||
| + | * For Loyalist boxes: Yellow ({{color|yellow|Yellow}}) | ||
| + | * And for Resistance boxes: Cyan ({{color|cyan|Cyan}}) | ||
| + | |||
<br clear=all> | <br clear=all> | ||
<pre> | <pre> | ||
| − | {{ | + | {{CharAlt |
| type = (Hero/Villain/Vigilante/Rogue/Loyalist/Resistance) | | type = (Hero/Villain/Vigilante/Rogue/Loyalist/Resistance) | ||
| + | | server = | ||
| image = | | image = | ||
| name = | | name = | ||
| Line 424: | Line 473: | ||
| level = | | level = | ||
| sg = | | sg = | ||
| + | <!-- Personal Data --> | ||
| realname = | | realname = | ||
| aliases = | | aliases = | ||
| species = | | species = | ||
| − | | dob = | + | | dob = |
| + | | age = | ||
| height = | | height = | ||
| weight = | | weight = | ||
| eyes = | | eyes = | ||
| − | | hair = | + | | hair = |
| + | | religion = | ||
| + | | sexuality = | ||
| + | | marital = | ||
| + | <!-- Biographical Data --> | ||
| nationality = | | nationality = | ||
| occupation = | | occupation = | ||
| birthplace = | | birthplace = | ||
| − | | | + | | baseofop = |
| − | + | ||
| relatives = | | relatives = | ||
| + | <!-- Powers Data --> | ||
| powers = | | powers = | ||
| abilities = | | abilities = | ||
| Line 444: | Line 499: | ||
}}</pre> | }}</pre> | ||
| − | <noinclude>[[Category:Character templates| | + | <noinclude>[[Category:Character templates|CharAlt]] |
| − | [[Category:UserThirty7]]</noinclude> | + | [[Category:UserThirty7| ]]</noinclude> |
Latest revision as of 10:26, 1 August 2012
An alternate version of the {{Character}} Template using different colors (designed by Thirty7).
| {{{name}}} | |
| Personal Data | |
| Biographical Data | |
| Powers Data | |
| [ Source ] |
Link Color Suggestions
It is suggested that Links used within the Character Box be changed from the default Wiki colors, due to them often being difficult to read. To do this, instead of using the standard double square bracket to enclose the link, use {{Link color|LINK|COLOR|TEXT}} where LINK is the Wiki code for the link (without square brackets), COLOR is the desired color, and TEXT is the way you want it to appear on the page. Suggested colors are as follows:
- For Villain boxes: Red (Red)
- For Hero boxes: Skyblue (Skyblue)
- For Vigilante boxes: Khaki (Khaki)
- For Rogue boxes: Black (Duh!)
- For Loyalist boxes: Yellow (Yellow)
- And for Resistance boxes: Cyan (Cyan)
{{CharAlt
| type = (Hero/Villain/Vigilante/Rogue/Loyalist/Resistance)
| server =
| image =
| name =
| player =
| archetype =
| origin =
| level =
| sg =
<!-- Personal Data -->
| realname =
| aliases =
| species =
| dob =
| age =
| height =
| weight =
| eyes =
| hair =
| religion =
| sexuality =
| marital =
<!-- Biographical Data -->
| nationality =
| occupation =
| birthplace =
| baseofop =
| relatives =
<!-- Powers Data -->
| powers =
| abilities =
| equipment =
| footnotes =
}}